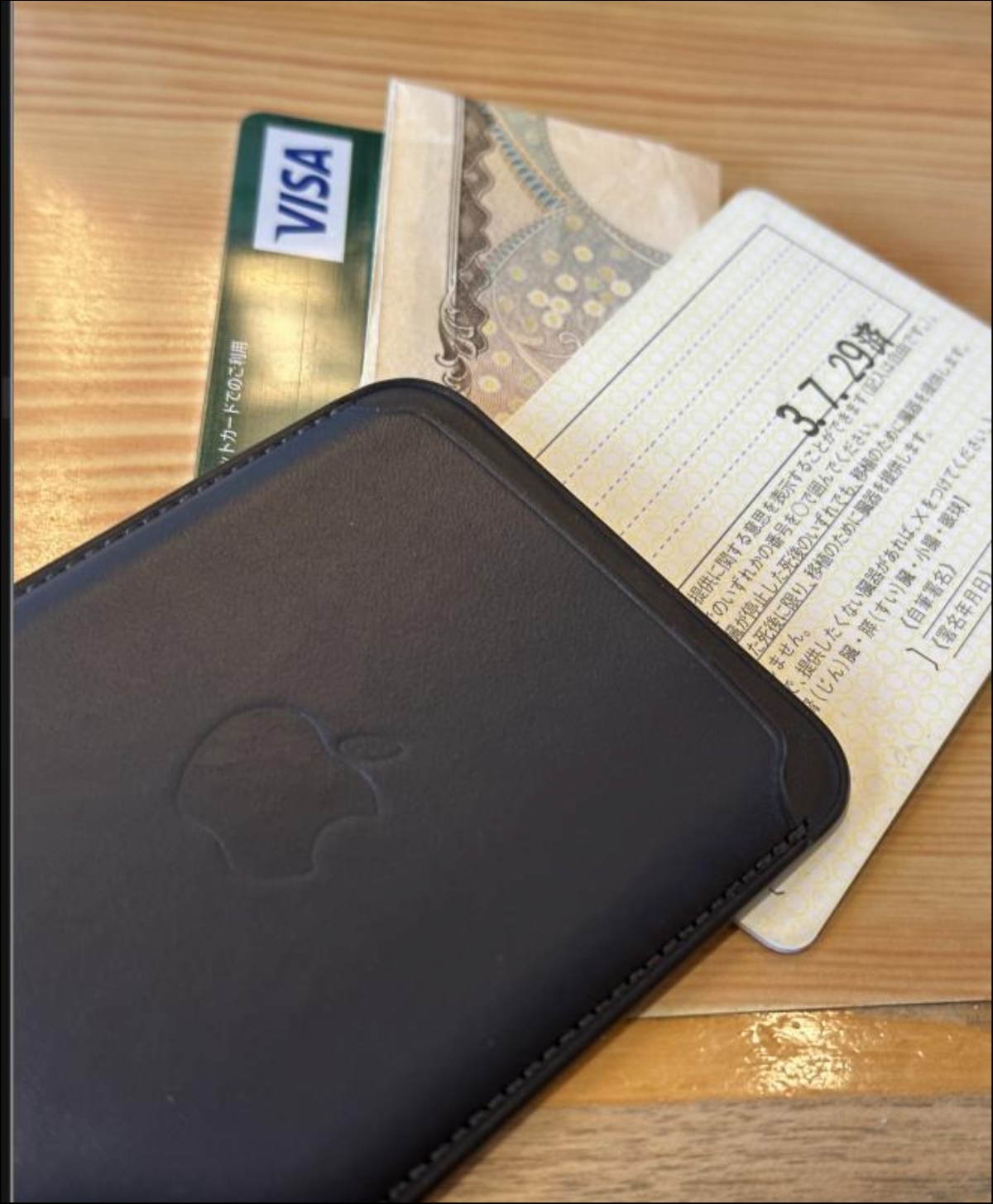
免許とクレカと1万円入れてる Apple MagSafe レザーウォレットを落とした💦

完全キャッシュレス化を目指して2022年の12月に買ったMagSafe対応iPhoneレザーウォレット。iPhoneの後ろに磁石でくっつくケースです。
https://www.redpeppers.jp/unitoro/index.php?mode=permlink&uid=6422

このケースに運転免許証を入れておけばクルマ乗るときも買い物いくときも手ぶらでOK👌
磁力はそこそこ強いのでiPhone本体を振り回しても外れることはまずありません。が、スライドする感じの力がかかると呆気なく外れます。だからレザーウォレットでググると「ジーンズの後ろポケットに入れると外れることがある」っていうのがちょいちょい出てきます。ポケットから出すときにスライドする方向の力がかかるので呆気なく外れる。
1年ちょっと使ってみて正直もうちょっと磁力強ければいいのになぁ、って思うシーンが何度もあった。
で、本題です。
遂にAppleMagSafe レザーウォレットが外れて道端に落とした!
先週の火曜日は自転車に乗って近くの公園なんかに野鳥撮影に行ってた。
日が暮れてきたので帰宅。ちょっと河川敷の知らない道を走っていたので久々に自転車のiPhoneホルダーにiPhoneをセットして地図アプリを起動してた。

自転車へのiPhone固定はBone Bike Tie 4 Power Strapっていうシリコンのやつを使ってる。

で、これがヤバいんですよ。シリコン部分からiPhoneを外すときにレザーウォレットが取れちゃうことが多い・・・のは薄々気づいてた・・・
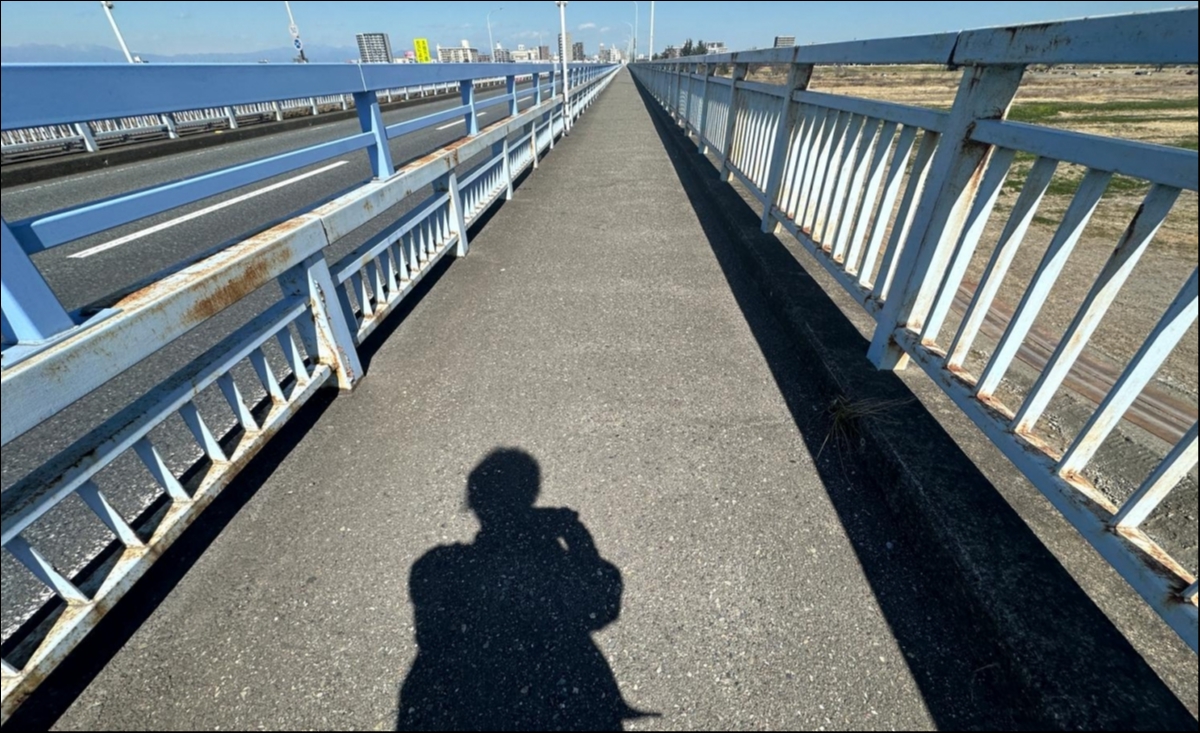
帰り道に大きめの橋を渡っているときにちょうど夕日もいい感じだったので、自転車止めてiPhoneをホルダーから外して動画をXにポストしたわけですよ・・・
#今日の荒川 pic.twitter.com/cbKD5rkjm1
— Hiro🌺Toga (@redpeppers) January 30, 2024
帰宅し玄関の前でiPhoneの通知に気づいた
その橋から30分くらい自転車漕いでマンションに到着。エレベーターを待っていたらちょうど出かける嫁とスレ違った。
嫁と入れ替わる感じでマンションの部屋前に到着しドアの鍵を開けるためにiPhoneを取り出す(スマートキーです)。
そしたら通知センターに「ウォレットが〇〇の近辺で取り外されました」

の表示。
実はウォレットを外すことはけっこうあるんです。クルマ乗ってマグセーフ充電対応スタンドに付けるときは必ず外すし探鳥で野原を歩くときなんかもポケットからの出し入れが多いので敢えて外してカバンに入れておくことがある。なので、今回も、あーさっきの野鳥撮影のときにカバンに入れたんだっけな?って一瞬思った。が・・・・
アップル純正ウォレットの素晴らしい点は「iPhoneを探すに対応してること」
通知カードをタップすると、外された場所の地図を表示してくれます。これがクソ高いアップル純正品の良いところ👌 そうiOSの「iPhoneを探す」にこのウォレットも対応してるんです。けっしてウォレットにGPSと電源が入ってて、iPhoneから探せるわけではなく、外れた時点の位置情報をiOS側が覚えてる=落とした場所を地図表示できる、って仕組みです。
地図を表示してみたら・・・
あーーーーーーーーーーーーーーーーーーーーーーー

さっきXに動画をPOSTした橋の上!ヤバい!そういうことか!自転車からiPhone取り外したときに落としたのか!ヤバい!!!!
なにがヤバいってもう日暮れ間近なこと。今からマッハで自転車で戻っても30~40分かかるので日が暮れちゃう。そしてなにより運転免許証とクレジットカードと1万円が入ってること。あげく運転免許証が無いのでクルマで行くわけにもいかない。
ってことで先程マンション下ですれ違った嫁に電話し急遽戻ってきてもらうことに。
10分ほどで嫁が戻ってきた。
橋の上でクルマを止めるわけにはいかないので、自転車を折りたたんでクルマに積む。
そして橋のたもとの近くの神社にちょっとクルマを止めさせてもらい自転車をおろしてマッハで橋へ向かう。
途中、自転車にのった女子高生とすれ違う。なんかめちゃくちゃ嬉しそうな顔してた。え?もしや一万円拾ってウキウキ?なんて思いが頭をよぎる!
で、さっきの学生さん、疑ってごめんね🙏

落ちてた。あった。無事にそのまま。マグセーフ対応だけに・・
セーーーーーフ
時間もギリギリセーフ。ジャストでサンセット!

あー危なかった~
というわけで自転車のホルダー使うときは十分気をつけねば~
カテゴリ:PC・スマホ・WEBネタ